记【云名片大师】小程序从零开发全过程
根据业务需要,开发一个【名片类型】的微信小程序,在此记录从零开发的全过程与大家分享,也附录一些走过的弯路,希望能解决大家的一些问题。
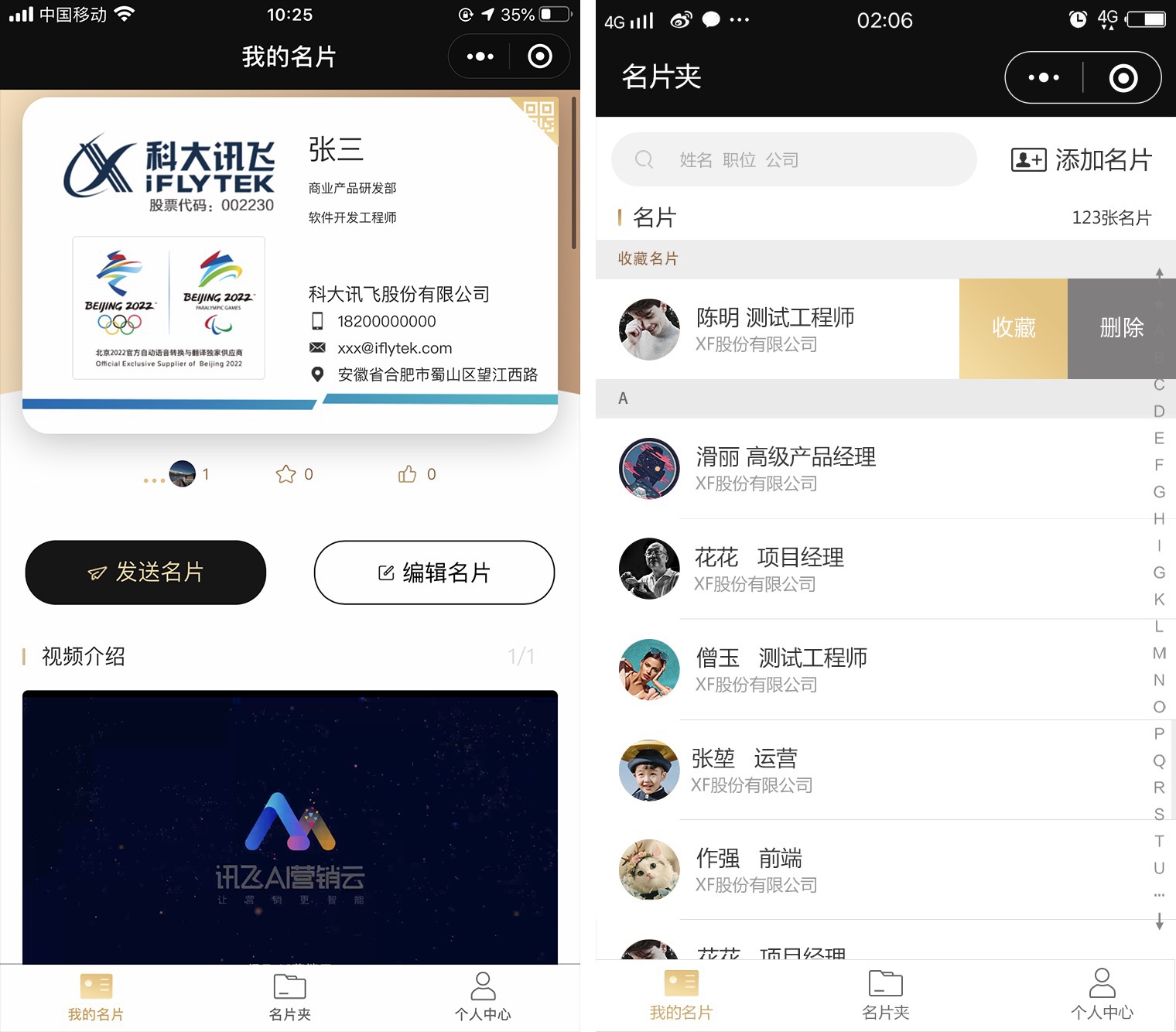
产品最终效果图如下:

本产品名称【云名片大师】,大家可以在微信内搜索添加,来体验一款高颜值商务名片吧~
一、我们要做什么
【云名片大师】的目标是 做一款高颜值的商务名片,所以我们既要拥有一个名片小程序的本职功能,当然也需要有创新功能。在与产品多次 “商讨” 后,确定的项目功能点主要有:
- 个人名片、他人名片功能:需要展示用户的基本信息与图片、视频、音频等介绍信息。
- 名片夹功能:可通过OCR 扫描方式、直接输入方式去添加名片,并且可展示所拥有的名片
- 名片分享功能:设计多种名片分享场景,如微信分享、名片码分享、声联码分享
- 名片收藏功能:在他人名片分享之后,用户可进行收藏;收藏成功后通过微信进行消息推送通知
- 自定义名片背景模板:为达到更好的宣传效果,针对不同公司用户可让其选择不同的名片背景模板。(如上效果图中就是科大讯飞针对冬奥会所设计的名片模板)
二、我们要怎么做
1、用户授权与登录
1.1 openId 与 unionid
了解小程序登陆之前,我们写了解下小程序登录涉及到两个最关键的用户标识:
OpenId是一个用户对于一个小程序/公众号的标识,开发者可以通过这个标识识别出用户。UnionId是一个用户对于同主体微信小程序/公众号/APP的标识,开发者需要在微信开放平台下绑定相同账号的主体。开发者可通过UnionId,实现多个小程序、公众号、甚至APP 之间的数据互通了。
1.2 利用OpenId 创建用户体系
OpenId 是一个小程序对于一个用户的标识,利用这一点我们可以轻松的实现一套基于小程序的用户体系,值得一提的是这种用户体系对用户的打扰最低,可以实现静默登录。具体步骤如下:
- 小程序客户端通过
wx.login获取 code - 传递 code 向服务端,服务端拿到 code 调用微信登录凭证校验接口,微信服务器返回
openid和会话密钥session_key,此时开发者服务端便可以利用openid生成用户入库,再向小程序客户端返回自定义登录态 - 小程序客户端缓存 (通过
storage)自定义登录态(token),后续调用接口时携带该登录态作为用户身份标识即可
1.3 利用UnionId创建用户体系
如果想实现多个小程序,公众号,已有登录系统的数据互通,可以通过获取到用户 unionid 的方式建立用户体系。因为 unionid 在同一开放平台下的所所有应用都是相同的,通过 unionid 建立的用户体系即可实现全平台数据的互通,更方便的接入原有的功能,那如何获取 unionid 呢,有以下两种方式:
- 如果户关注了某个相同主体公众号,或曾经在某个相同主体App、公众号上进行过微信登录授权,通过
wx.login可以直接获取 到unionid 结合
wx.getUserInfo和 这两种方式引导用户主动授权,主动授权后通过返回的信息和服务端交互 (这里有一步需要服务端解密数据的过程,很简单,微信提供了示例代码) 即可拿到unionid建立用户体系, 然后由服务端返回登录态,本地记录即可实现登录,附上微信提供的最佳实践:- 调用
wx.login获取 code,然后从微信后端换取到session_key,用于解密getUserInfo返回的敏感数据。 使用
wx.getSetting获取用户的授权情况- 如果用户已经授权,直接调用
wx.getUserInfo获取用户最新的信息; - 用户未授权,在界面中显示一个按钮提示用户登入,当用户点击并授权后就获取到用户的最新信息。
- 如果用户已经授权,直接调用
- 获取到用户数据后可以进行展示或者发送给自己的后端。
- 调用
注意事项
- 因为小程序不存在
cookie的概念, 所以系统中使用了token来记录登录状态,前端进行登录后由服务端返回token,并且在服务端记录过期时间,后面进行接口进球时携带token进行验证并更新过期时间。 openid,unionid不要在接口中明文传输。
2、内容安全性审核
2.1 背景
微信小程序的许多业务场景需要通过 UGC(用户生产内容)的方式,实现更好的用户体验或更丰富的内容功能和服务场景。这类功能的使用如果没有做好对用户发布内容的安全审查,可能会产生政治有害等违法违规的内容。一旦被利用进行传播,对小程序用户带来有损的体验,而小程序开发者也可能因此承担平台或法律的追责及处罚。
用户自定义发布的内容包括:昵称/花名、个人资料签名/日志/聊天/评论、头像/表情/相片、直播等各种场景。其格式内容包括但不限于短文本、长内容、图片或视频等。
2.2 实现方式
微信也提供了三种API供开发者解决此问题,包含两个同步校验API:security.imgSecCheck、security.msgSecCheck,以及异步校验API:security.mediaCheckAsync
security.imgSecCheck: 同步校验一张图片是否含有违法违规内容。应用场景包括图片智能鉴黄或敏感人脸识别。security.msgSecCheck: 同步校验一段文本是否含有违法违规内容。 应用场景包括用户个人资料违规文字检测、媒体新闻类用户发表文章,评论内容检测 等。security.mediaCheckAsync:异步校验图片音频是否含有违规内容信息。
2.3 security.mediaCheckAsync调用逻辑
- 向微信接口发送
media_url与media_type数据,接口会返回trace_id任务ID, 用于匹配异步推送结果。 - 异步检测结果在 30 分钟内会推送到开发者配置的消息接收服务器
配置消息接收服务器
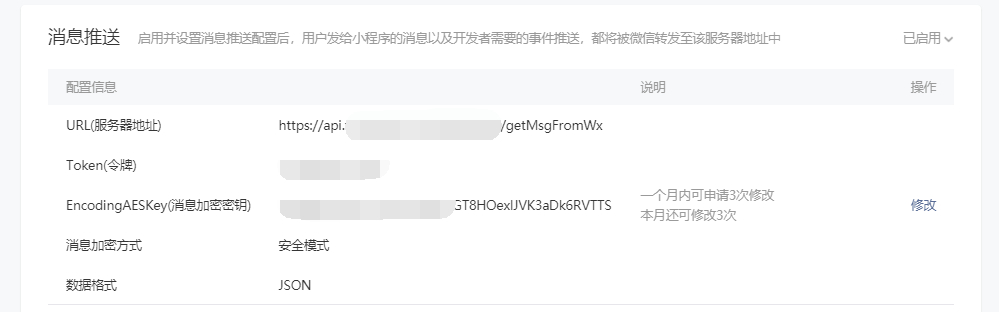
登录小程序官网后, 在小程序官网的“开发设置-消息推送”页面可以配置消息推送服务器信息。

URL是开发者用来接收微信消息和事件的接口URL; Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。 EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。
同时,开发者可选择消息加解密方式:明文模式、兼容模式和安全模式。可以选择消息数据格式:XML格式或JSON格式。加密方式的默认状态是明文格式,而数据格式的默认状态是XML格式。
模式的选择与服务器配置在提交后都会立即生效,再开发的过程中需要谨慎选择。切换加密方式和数据格式需要提前配置好相关代码。
验证消息来自微信服务端
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
实现具体业务逻辑
验证URL有效性成功后即接入生效 ,对于security.mediaCheckAsync 接口中回调的验证信息进行相应的逻辑处理即可。
3、名片的分享
为了让小程序能够更好的拥有拉新功能,产品为小程序设计了三种分享渠道,分别是微信分享,名片码分享以及声联码分享。用户通过这三种分享方式,能够发送个人名片供他人查看,在他人收到名片后,可直接将名片添加至个人名片夹。
3.1 微信分享
微信分享主要是依托于微信原生 API 实现,是一种应用广泛的分享方式。

小程序如果想对外分享,必须在page里面定义onShareAppMessage函数,来配置页面分享转发相关的信息。
- 只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮
- 用户点击转发按钮的时候会调用
- 此事件需要
return一个Object对象,用于自定义转发内容
一个页面可能会有多个分享,可以由插入的参数options来判断具体是由哪个位置进行分享,从而做不同的逻辑判断。
3.2 名片码分享
生成名片码逻辑与普通二维码类似,通过路径获取到小程序码后,在后台通过相应绘图类进行图像绘制。绘制结果包含【名称】【公司】【相应名片码】等。用户可将图像保存至本机,他人用户在扫描后可跳转至名片详细信息页面。

使用 wxacode.get接口获取小程序码,适用于需要的码数量较少的业务场景, 通过该接口生成的小程序码,永久有效,有数量限制 。
- 后端通过名片ID
cardId拼接相应的path信息,从而获取到页面相应小程序码 - 针对微信端返回的小程序码进行缓存,下次获取时直接从缓存中读取
- 将小程序通过绘图类与 基本信息 结合形成名片信息图片
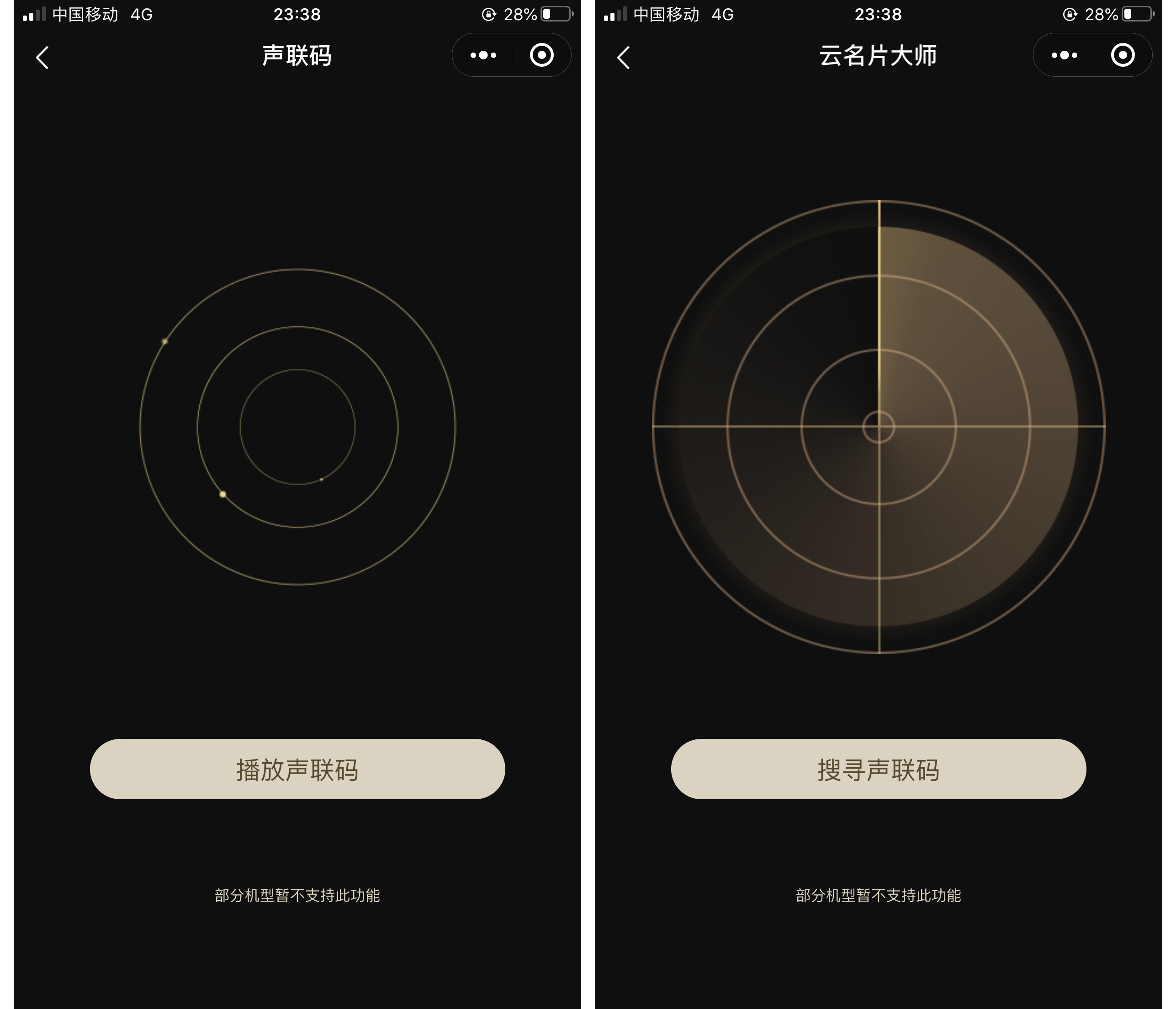
3.3 声联码分享
声联码分享是【云名片大师】小程序一种特殊的名片添加方式,与支付宝曾经的【咻咻咻】功能类似,功能表现为播放方通过映射、编码、转换、混音等方式获取到自身的声联码文件,并且播放自己的声音文件;接收方进行接收,通过将接收到的声音文件进行解码就可映射到相应的名片信息,从而进行名片添加。

4、名片保存通知消息推送
微信小程序的消息推送简单的说就是发送一条微信通知给用户,用户点开消息可以查看消息内容,可以链接进入到小程序的指定页面。微信所使用的消息推送方式均为模板信息,也就是说只有使用固定的模板才可以推送信息。模板消息是基于微信的通知渠道,为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
如果想要推送信息给用户,需要满足以下几个条件:
- 用户在小程序中完成支付后,小程序可以向用户发送模板消息;用户完成一次支付,小程序可以获得 3 次发送模板消息的机会。
- 用户在小程序中有提交表单的行为,小程序可以向用户发送模板消息;用户提交一次表单,小程序可以获得 1 次发送模板消息的机会。
- 发送模板消息的机会在用户完成操作后的 7 天内有效。一旦超过 7 天,这些发送资格将会自动失效。
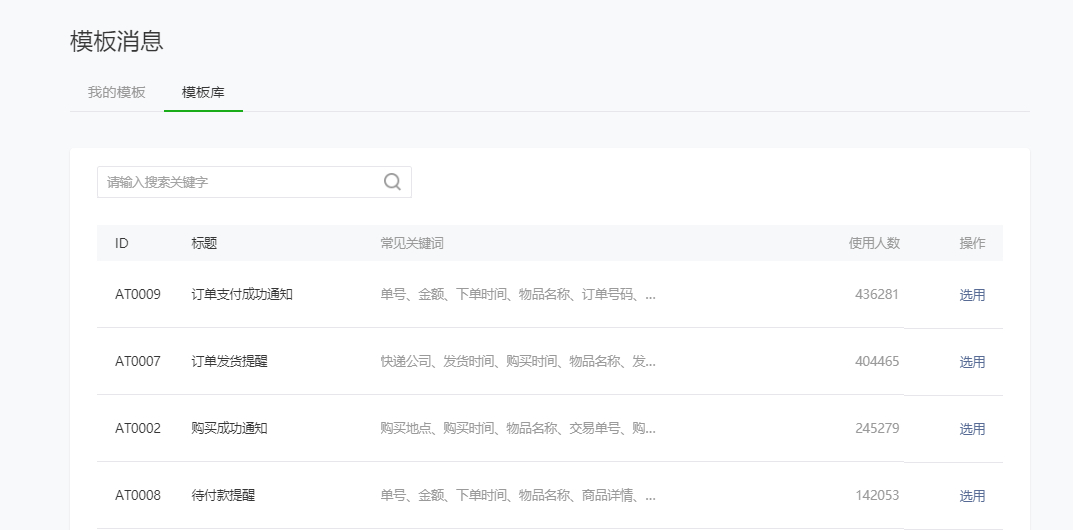
4.1 准备模板
首先进入微信公众后台准备推送模板,并且添加消息模板。 可以从模板库选择模板也可以创建一个模板,模板添加之后,模板ID在信息推送时需要使用。

4.2 获取formId
对于消息推送实现来说,最重要的就是formId,在需要触发消息推送的页面添加提交表单的事件。目的是得到formID。
<form name='pushMsgFm' report-submit='true' bindsubmit='getFormID'>
<button form-type="submit" class="zan-btn zan-btn--large">点击</button>
</form>以上代码中“getFormID”是提交表单时触发的事件。在前端收集到formId后,传入后端进行存储,由于一个formId存在7天有效期,所以在需要推送信息时只要查找任何一个有效期内的formId发送即可。
4.3 注意事项
- 一旦发现小程序滥用模板消息,微信是有权进行封禁的,所以不要随意给用户发送信息
- 正确的操作方式是将formId的点击按键,封装小程序页面,在用户点击之后进行收集
- 开发工具不能获取formId,必须真机调试
5、提交体验版进行测试
当我们本地开发好以后,点击预览,会得到一个二维码,扫描二维码即可在自己的手机上预览实机效果(真机模拟),但其他开发这扫描此二维码时会显示不可使用。此时需要将此版本添加为小程序体验版,步骤如下:

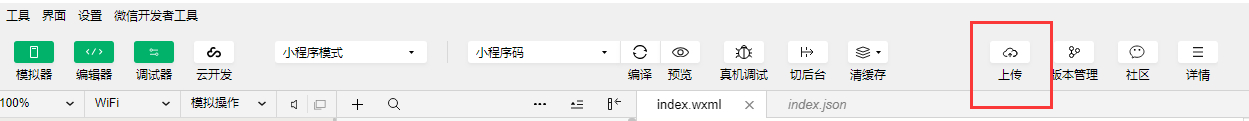
将代码通过微信开发者工具上传至管理后台

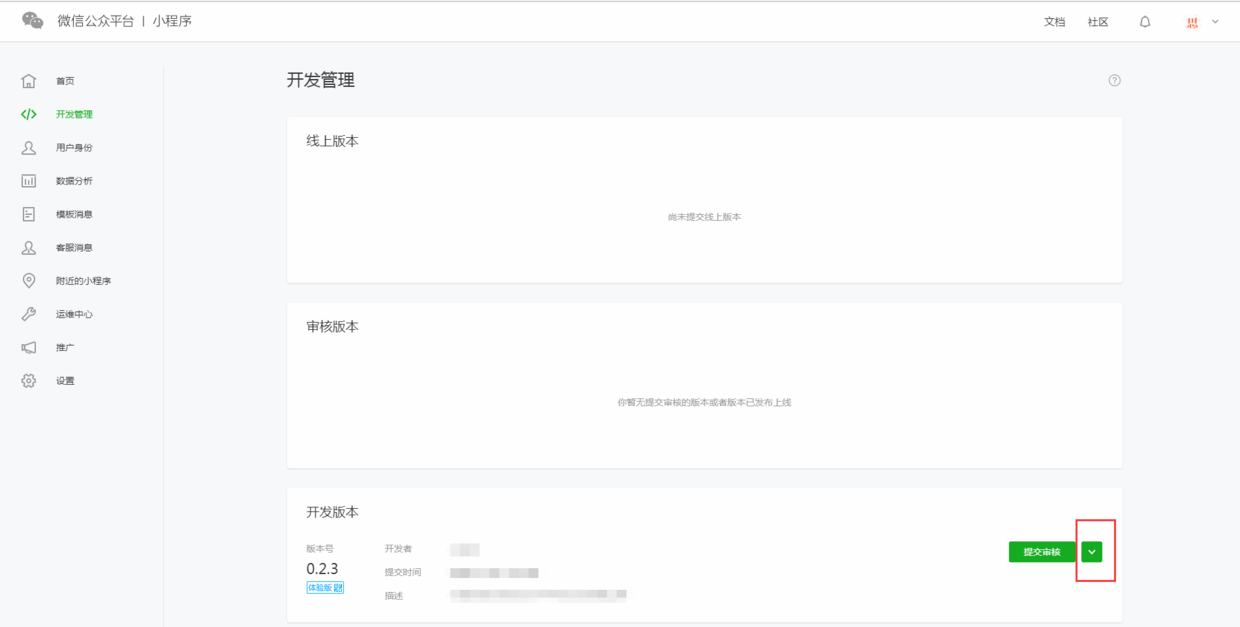
在管理后台将此版本设置为体验版

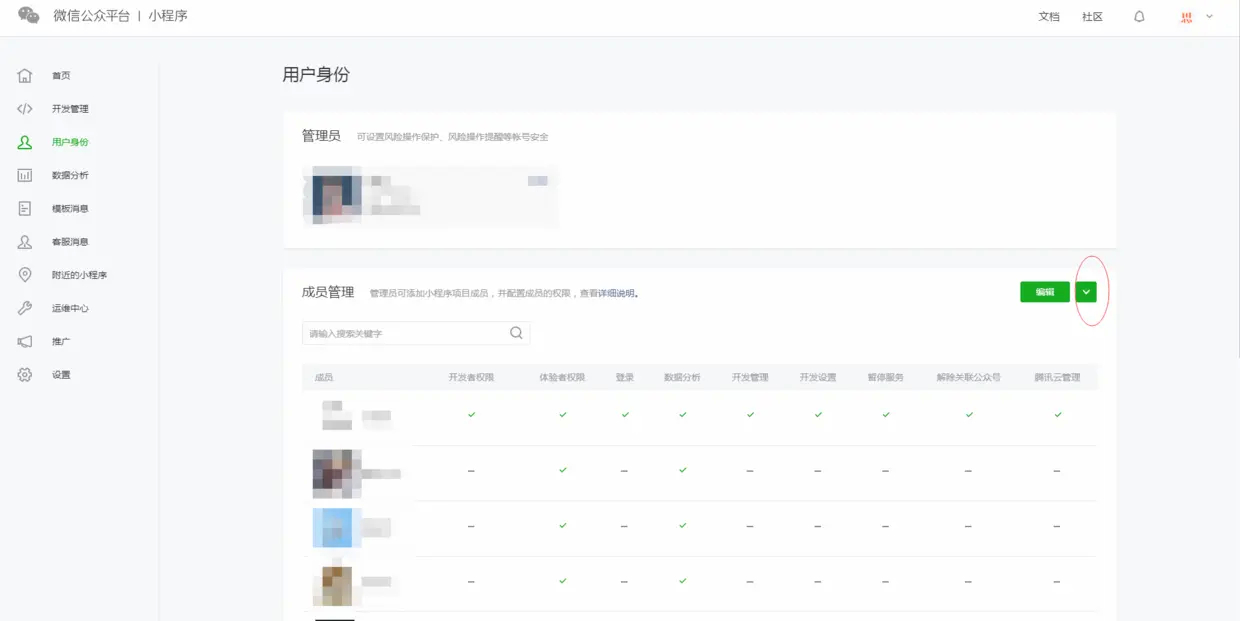
在成员管理处将需要体验的会员添加至项目即可。
三、审核建议
微信小程序提交审核后,微信官方的审核时间一般为2-5个工作日,但是对于评分较高的小程序会大大缩短审核时间,这与小程序的规范程度,更新频率,用户量级都嘻嘻相关,目前【云名片大师】小程序审核时间约为半天,对于小程序审核,有以下几点建议:
- 在提交审核之前,为小程序选择合适的类目,类目不完善或者是类目选择不当这是目前最普遍的审核失败原因。同时作为一个开发者需要避免挂羊头卖狗肉的现象,保证小程序所在类目就是小程序的实体内容。
- 提交审核之前保证所有页面正常浏览,注意所在开发环境,避免BUG,如果出现BUG会直接审核失败。
- 对于音视频、图片信息做好内容安全检测;对于文字信息完成关键铭感词检查。如果未完成以上两点,也会审核失败。
- 对于开发的小程序需要以用户体验为核心,微信目前禁止进入小程序之后立即要求用户必须授权才能继续使用的情况出现,同时禁止诱导用户分享、点击的轻微。
四、记录那些弯路
1、前端开发的点
对于新手开发者来说,初遇小程序开发时会在编码角度遇到很多 “坑”,这里总结了部分前端遇到的总结,与大家分享:
1.1 数据绑定 Mustache 语法
这个 {{}} 里面不能执行任何的方法,只能做简单的四则运算和Boolen判断,比如:
<view wx:for="{{['1.22', '2.22', '3.222']}}" wx:for-item="i">
{{parseInt(i)}}
</view>如果非要在渲染的时候再格式化的话也行,只能通过WXS来处理了
<wxs module="m1">
var parse = function(str) {
return parseInt(str);
};
module.exports.parse = parse;
</wxs>
<view wx:for="{{['1.22', '2.22', '3.222']}}" wx:for-item="i">
{{m1.parse(i)}}
</view>1.2 wx.navigateBack() 无法向回退的页面传参
小程序的几个导航API,都可以通过url给对应的页面传参。而wx.navigateBack({delta})只接受一个delta(返回的页面数)参数。但是有时候确确实实有向回退页面传参数的情况,这时候就只能通过localstorage或是redux等来处理了。
1.3 不能直接操作Page.data
在微信小程序中避免在直接对Page.data进行赋值修改,需要使用Page.setData进行操作才能将数据同步到页面中进行渲染。
this.setData({
// 这里设置
})1.4 小程序的wxss和css有哪些不一样的地方
- 尺寸单位
rpx:rpx是响应式像素,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素 - 使用
@import标识符来导入外联样式。@import后跟需要导入的外联样式表的相对路径,用;表示语句结束
/** index.wxss **/
@import './base.wxss';
.container{
color: red;
}1.5 小程序的生命周期函数
onLoad页面加载时触发。一个页面只会调用一次,可以在onLoad的参数中获取打开当前页面路径中的参数onShow()页面显示/切入前台时触发onReady()页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互onHide()页面隐藏/切入后台时触发。 如navigateTo或底部tab切换到其他页面,小程序切入后台等onUnload()页面卸载时触发。如redirectTo或navigateBack到其他页面时
更多问题可关注其他分享地址
2、关于小程序的更新机制
背景
在进行 App 开发过程中,如果用户从 AppStore 中更新为最新版本,所有用户在下次打开时会是APP的最新版本。但是在微信小程序中,由于微信内部使用的异步更新机制,所以即使你更新了版本,部分用户也不会马上应用上新版本。
这里想要向大家介绍小程序的启动方式
- 热启动: 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台;
- 冷启动: 户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
在热启动状态下,即使你已经上传了最新版代码,但是用户并不会对其使用;
小程序的异步更新发生在冷启动过程,当发现新版本后,会异步下载新版本的代码包,但不会马上应用上最新版本,需要等小程序下一次冷启动,才会应用上新版本。
微信提供的两种自动更新方案
目前微信提供的两种自动更新方案如下:
- 定时 check 新版本 : 6.6.3 及以上版本的客户端,会定时 check 最近使用过的小程序是否有发布新版本;如果有,下次打开的时候会同步更新新版本再打开。这可以保证在新版本发布 24 小时后,所有小程序都能使用最新版本。(这部分是微信客户端自身优化,开发者无需关心)
- 异步更新 + 强制更新 : 同步检查更新与模块热替换两者之间的折衷方案,即还是维持异步更新机制,在异步下载完小程序代码包后,提供重启小程序的能力,这样在遇到紧急问题时可以马上解决。
异步更新 + 强制更新实现方式
微信提供了wx.getUpdateManager 接口,使用该接口,可以获知是否有新版本小程序、新版本是否下载好以及应用新版本的能力。
当小程序冷启动时,会自动向微信后台请求新版本信息,如果有新版本,会马上触发新版本的下载。开发者可以通过 wx.getUpdateManager,获知当前更新的状态。
wx.getUpdateManager 接口会返回一个 UpdateManager 实例,UpdateManager 包含了三个回调:
- onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果
- onUpdateReady:当新版本下载完成,会回调这个事件
- onUpdateFailed: 当新版本下载失败,会回调这个事件
还有重启应用新版本的接口:
applyUpdate:当新版本下载完成(onUpdateReady),调用该方法会强制当前小程序应用上新版本并重启
具体示例:
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function(res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function() {
wx.showModal({
title:'更新提示',
content:'新版本已经准备好,是否马上重启小程序?',
success:function(res) {
if(res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function() {
// 新的版本下载失败
})调试方式
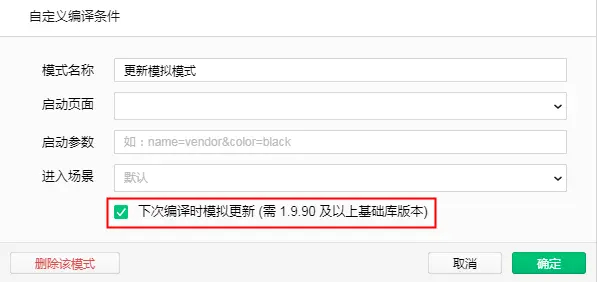
最新版本的微信开发者工具提供了强制更新的调试能力,通过编译模式 - 编辑编译模式 - 勾上「下次编译时模拟更新」即可在开发者工具上调试强制更新功能。

3、关于微信小程序访问调试时返回 HTTP 接口的情况
微信小程序考虑到信息安全的问题,选用了更为稳定安全的 https 来进行信息传递。所以在小程序上线后需要在后台设置中配置相应的合法服务器域名。但是在开发过程中由于环境的限制一般使用的依旧是 http 协议的接口地址,可以使用以下方法进行 http 接口测试:
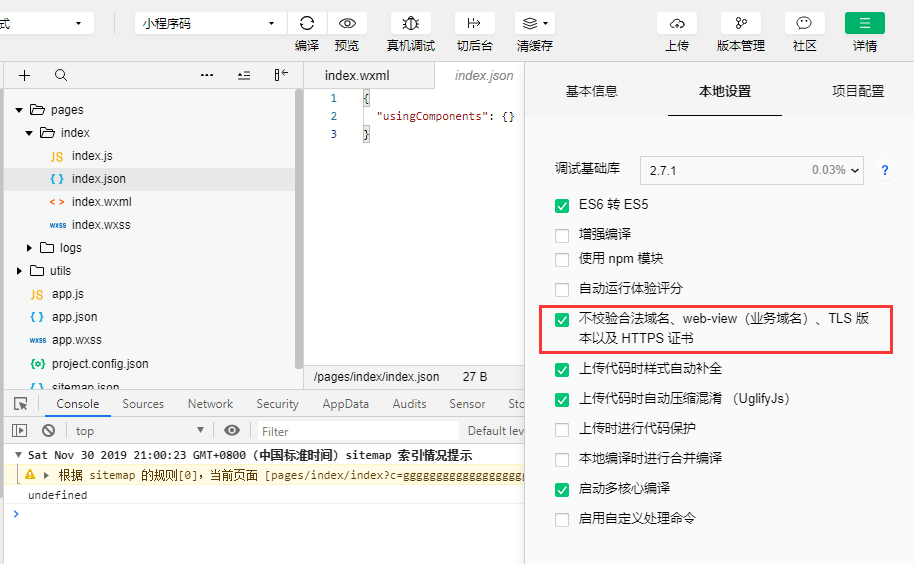
- 在微信开发者工具中【详情 ->本地设置】勾选不校验合法域名、web-view、TLS版本及HTTPS证书
- 在真机测试中,通过右上角设置打开小程序调试模式
在此种配置下则可在本地测试过程中使用 HTTP 协议接口。
附上操作图

最后附上小程序码:

参考链接: